Der Auftrag
Thitronik entwickelt Sicherheitssysteme für Fahrzeuge. Mit der Entwicklung eines neuen Corporate Designs legte das Unternehmen sein optisches Erscheinungsbild in sichere Hände – unsere. Außerdem haben wir uns um Konzeption, Gestaltung und Umsetzung einer mehrsprachigen responsiven Website gekümmert. Dazu gehörten auch die Konzeption und Programmierung eines neuen Online-Konfigurators, der es Kund*innen ermöglicht, ihr Sicherheitssystem unkompliziert und intuitiv zusammenzustellen.
Die Tat-Sachen
- Corporate Design
- Strategie-Entwicklung
- Konzeption, UX-Design
- Prototyping
- Frontend
- TYPO3-Backend, CMS
- Produkt-Konfigurator mit Vue.js und REST-API
- Mehrsprachigkeit
Der Lösungsweg
Zum Start haben wir dem Erscheinungsbild eine Frischzellenkur verpasst. Gemeinsam mit dem Kunden überführten wir zunächst das Logo in die Gegenwart.
Ein ausgewogenes Farbkonzept sowie charakteristische Gestaltungsvorgaben geben Spielraum für ein frisches, eigenständiges Corporate Design.
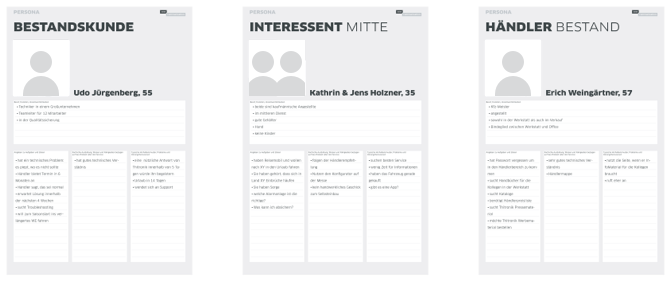
Struktur und Personas
In mehreren Workshops entwickelten wir Personas. Sie halfen uns, die Zielgruppen besser zu verstehen und die spätere Nutzer*innenführung genauer konzipieren zu können. Auf Basis dieser Ergebnisse haben wir ein schlüssiges Struktur- und Inhaltskonzept erarbeitet. Dabei wurden bereits wichtige Funktionalitäten wie Händlerfinder oder Produktkonfigurator von den Nutzer*innenbedürfnissen abgeleitet und vorbesprochen.

Umsetzung der Website
In der Feinkonzeption haben wir Wireframes für entscheidende Seitentypen wie Produkt-, Übersichts- und Contentseiten entwickelt. Dabei arbeiteten wir mit dem mobile-first-Ansatz. Die Desktop-Ansicht der Website haben wir erst in einem späteren Schritt ausgestaltet. Die Screens entstanden im Programm Sketch, mit dem wir auch bereits einfache Klickdummys realisierten.
So konnten wir das Navigationskonzept und die Abläufe bestimmter Funktionalitäten testen und mit dem Kunden abstimmen, bevor auch nur eine Zeile Code programmiert wurde.
Intelligente Verknüpfungen
Um die Nutzer*innen optimal durch die Website zu führen, entwickelte unser Team aus Konzeption, Frontend, Backend und Design individuelle TYPO3-Extensions, die Inhalte wie Produkte, FAQs und Ratgeber-Themen als Datensätze erfassen. Damit konnten wir diese Inhalte intelligent miteinander verknüpfen und auf verschiedene Arten darstellen.
Wichtiges im Zugriff
Während der Konzeption wurde deutlich: Die zwei wichtigsten Features im Sales-Funnel von Thitronik sind die Händlersuche und der Konfigurator. Um beide ständig im Blick zu haben, bieten wir User*innen einen Schnelleinstieg über einen prominenten Service-Flap an.
Je nach Größe des Devices passt sich der Service-Flap an, bleibt dabei jedoch immer im schnellen Zugriff der Website-Nutzer*innen.
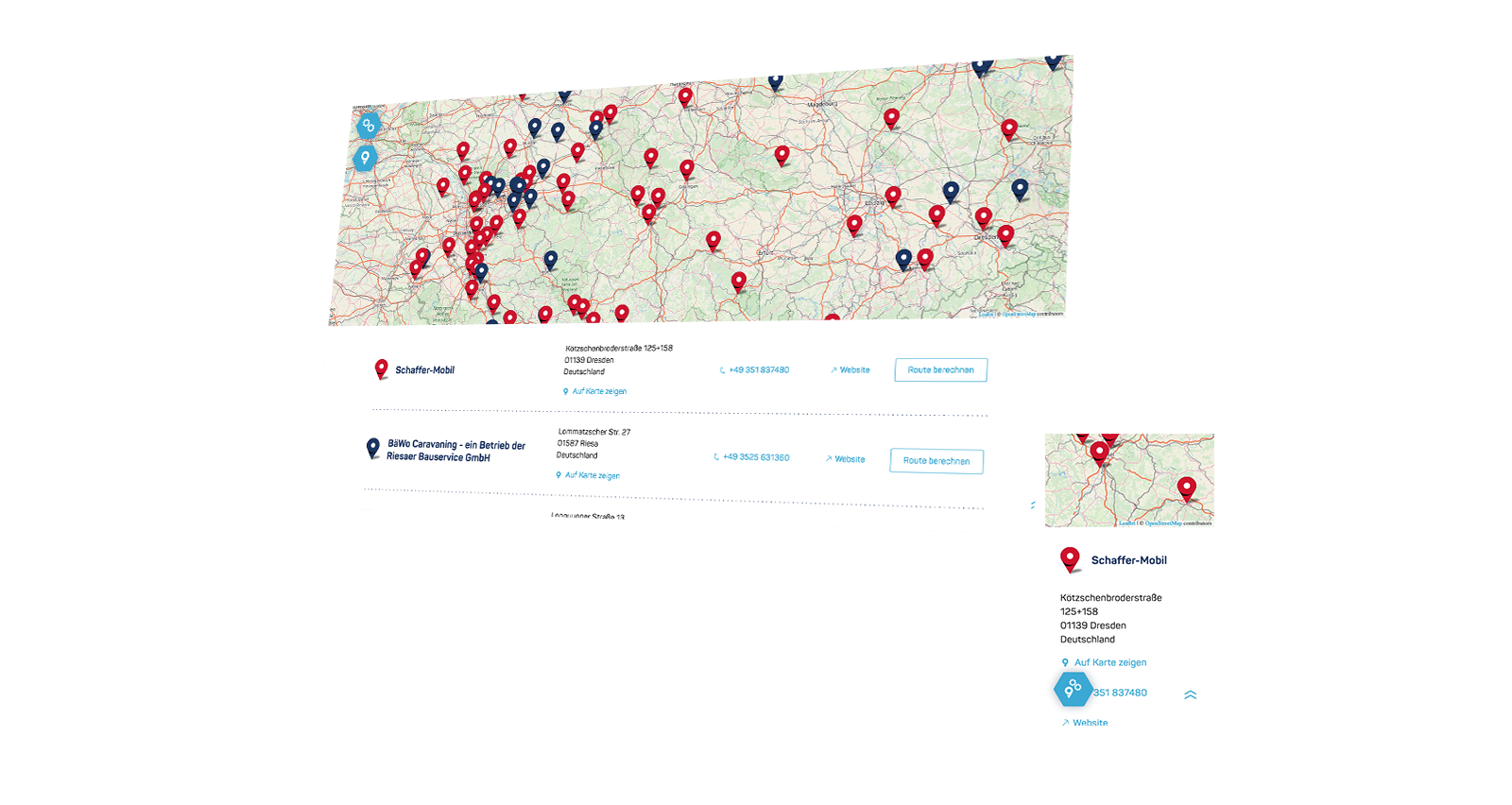
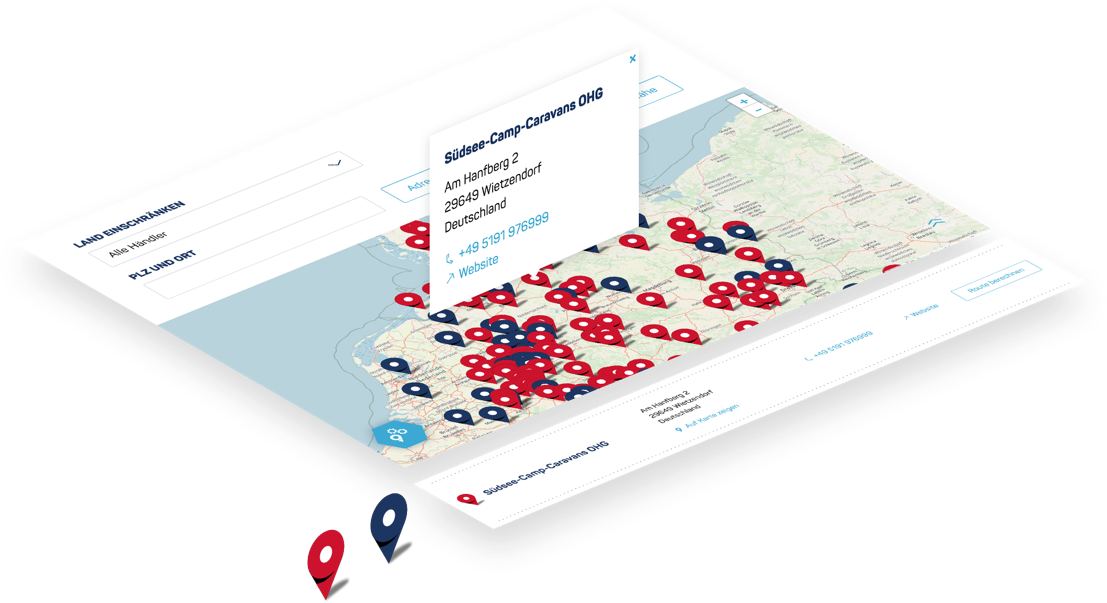
Der Händlerfinder
Thitronik-Produkte werden ausschließlich von ausgewählten Händlern angeboten. Damit die Nutzer*innen schnell ihre Ansprechpartner finden, musste die Darstellung und die Handhabung des Händlerfinders optimal auf die Nutzer*innen zugeschnitten sein.
Über die Service-Flap gelangt man schnell zu einer Kartenanwendung. Auf dieser filterbaren Karte sind alle Händler*innen aus Datenbank mit Adressen und Kontaktdaten hinterlegt. Ob Umkreissuche oder konkrete Postleitzahl: Die Karte ermittelt schnell die nächste Shopping-Möglichkeit.

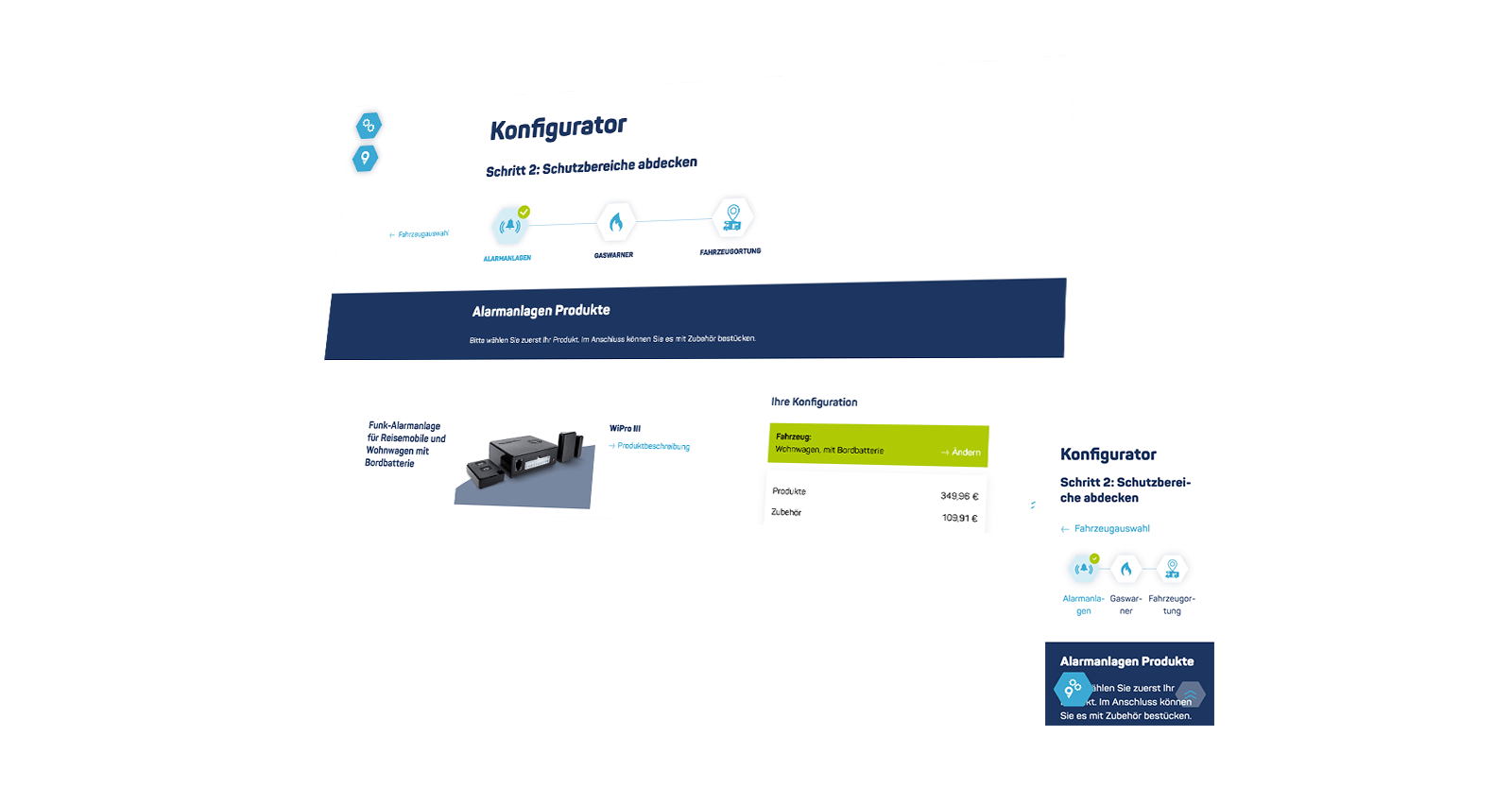
Der Konfigurator

Das Thitronik-Produktportfolio mag überschaubar sein, ist aber ziemlich komplex. Es gibt viele Abhängigkeiten und Besonderheiten der Produkte, die je nach Fahrzeugtyp, Hersteller und Baujahr unterschiedlich ausfallen können. Somit sind auch die Kombinationsmöglichkeiten zahlreich – aber auch Konflikte, sollten bestimmte Kombinationen nicht möglich sein. Fertige Konfigurationen können dann als PDF exportiert und ein*e Händler*in direkt kontaktiert werden.
Technisch betrachtet besteht der Konfigurator aus einer JSON-Struktur, Daten aus der TYPO3-Datenbank und bietet Schnittmengen mit Produktdaten von der restlichen Website. Eine einfache Navigation führt durch den Konfigurationsprozess, der Warenkorb begleitet die Nutzer*innen sticky an der Seite. Eine Erfolgsleiste für vollständige Abdeckung aller Sicherheitsbereiche rundet das UX-Erlebnis ab.