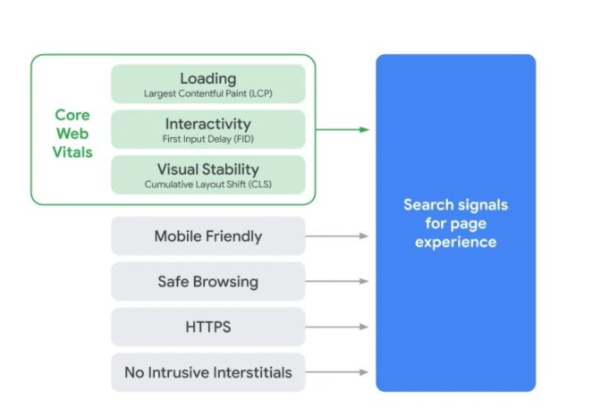
Die Core Web Vitals sollen Websitebetreiber*innen die Möglichkeit geben, die Website an ein schematisches Qualitätsniveau anzupassen. Somit versucht Google den Anspruch von Webseiten ganzheitlich zu verbessern. Google kanalisiert die neuen Faktoren dabei auf den Ladevorgang, der Interaktivität und der visuellen Stabilität.
- Loading – Largest Contentful Paint (LCP)
- Interactivity – First Input Delay (FID)
- Visual Stability – Cumulative Layout Shift (CLS)
Da sich das Nutzerverhalten im stetigen Wandel befindet, werden auch die Core Web Vitals an die dynamischen Gegebenheiten von Google angepasst.

Was für Vorteile haben die Core Web Vitals?
Google kann die Bewertung von Webseiten an klar definierten Zielen festmachen. Auch Entwickler*innen und SEOs haben damit eine Basis bekommen, Ziele einer Website und deren Betreuung nachhaltig und langfristig zu planen, Maßnahmen abzuleiten und diese auch zu begründen.
Sind das die einzigen Ranking-Faktoren für Google?
Nein, Google hat bereits einige Faktoren für bessere Rankings offengelegt und somit immer wieder versucht Websitebetreiber*innen, zur Verbesserung des Contents im Word Wide Web, zu animieren, ihre Webseiten zu überdenken, zu verbessern und noch nutzerfreundlicher zu gestalten. Bisherige Rankingfaktoren sind:
- Mobile Friendly
- Safe Browsering
- HTTPS
- Non Instrusive Interstitials
Wo finde ich die Core Web Vitals?
Die Core Web Vitals sind bereits in die gängigen Google Tools abzurufen. Beispielsweise lassen sich über Lighthouse oder PageSpeed Insights neuen KPIs erfassen. Auch über Chrome lassen sich über „Seite untersuchen“ -> Performance, die Core Web Vitals analysieren. Da verschiedene Methoden zur Datenerfassung verwendet werden (Felddaten und simulierte Daten), kann es dabei zu unterschiedlichen Ergebnissen kommen. Auch in der Google Search Console lassen sich die KPIs abrufen. Zur Bemessung der Core Web Vitals werden die Nutzererfahrungen aus Chrome verwendet, also reale Daten der Nutzer*innen. Bei der Auswertung werden zudem die Fehlermeldung in einem Ampelsystem kategorisiert. Rot = schlechte URL, gelb = zu optimierende URL, grün = gute URL.

Anhand der ausführlichen Berichte lassen sich entsprechende Maßnahmen ableiten und Fehler beheben.

Was sind die neuen Core Web Vitals genau?
1. Largest Contentful Paint (LCP):
Beim Largest Contentful Paint - LCP geht es um die Ladegeschwindigkeit einer Seite. Im Detail wird gemessen, wie lang die Ladezeit ist, bis das größte Content-Element auf der Seite geladen ist. Bilder, Videos oder Texte werden dabei genau betrachtet. Eine Ladezeit von bis zu 2,5 Sekunden wird beim LCP als „gut“ bewertet. Als „verbesserungswürdig“ wird eine zwischen 2,5 und 4 Sekunden eingestuft. Alles was über einem Wert von 4 Sekunden liegt, wird als „schlecht“ kategorisiert.

Im Fall der New Communication Website, hier im Beispiel-Screenshot, beträgt die Ladezeit für das größte Element 872 Millisekunden (=0,872 Sekunden).
Wie kann der Largest Contentful Paint optimiert werden?
Google gibt meist die folgenden Optimierungsvorschläge:
- Server antwortet zu langsam
- JavaScript und CSS blockieren das Rendering
- Ressourcen laden zu langsam
- Client-Side Rendering
- Weitere Optimierungstipps
2. First Input Delay (FID)
Beim First Input Delay wird die Reaktionszeit der Seite evaluiert. Wie lange benötigt der Browser, um auf eine Interaktion des Nutzers zu reagieren. Eine Interaktion kann der Klick auf einen Link oder Button sein. Gerade auf Seiten, die eine Interaktion verlangen, wie z.B. in Webshops oder Einstiegs-/Verteilerseiten, ist der Wert genauer zu betrachten. Google unterscheidet auch hier wieder in drei Bereiche.
- Gut (bis 100 Millisekunden)
- Optimierung erforderlich (zwischen 100 und 300 Millisekunden)
- Schlecht (über 300 Millisekunden)
In Googles Developer-Tool wird einem die Abfrage wie folgt ausgegeben:

Im Falle der New Communication Seite liegt der First Input Delay bei 3 Millisekunden, was 100 % entspricht.
3. Cumulative Layout Shift (CLS)
Beim Cumulative Layout Shift wird ein klassisches Phänomen im Internet beschrieben. Beim Lesen eines Artikels verrutscht plötzlich die Seite und neue Inhalte bringen den Lesefluss aus der Bahn. Oder aber beim Versuch auf einen Button zu Klicken verschieben sich die Auswahlmöglichkeiten, da neue Inhalte nachgeladen werden. Gerade in Onlineshops kann ein falscher Klick folgen haben. Daher ist der CLS ein weiterer Indikator, wie nutzerfreundlich Webseiten zu erstellen sind.
Wie sich derCLS negativ auf die Nutzerfreundlichkeit auswirken kann, sieht man in diesem Video.
Der CLS bemisst sich an der Gesamtsumme aller unerwarteter Layoutverschiebungen während der gesamten Verweildauer auf der Seite. Eine Layoutverschiebung tritt immer dann auf, wenn ein sichtbares Element seine Position von einem gerenderten Frame zum nächsten ändert.
Der CLS wird nach dieser Formel berechnet:
layout shift score = impact fraction * distance fraction

Das erste Bild zeigt, dass ein Text 50 % des Viewports einnimmt. Dieser wird um 25 % nach unten verschoben (s. Bild2). Damit sind insgesamt 75 % des Viewports von der Verschiebung betroffen. Die sogenannte Impact Fraction.
Die Distance Fraction gibt zudem an, wie weit sich ein Inhaltselement zwischen den beiden Sequenzen verschoben hat. Zur Bemessung wird die größte Entfernung der Verschiebung erfasst und durch größte Dimension des Viewports geteilt. Im Beispiel wären es 25 % des Viewports, die das Bild nach unten versetzt wird.

Auch hier wird wieder in einer Dreier-Metrik validiert.
- Gut (kleiner als 0,1)
- Benötigt Optimierung (0,1 bis 0,25)
- Schlecht (über 0,25)
Fazit
Als Kennzahl sind die Core Web Vitals zur Suchmaschinenoptimierung noch wenig erprobt. Der Grundgedanke von Google, das Internet mit den Core Web Vitals noch nutzerfreundlicher und die Suchergebnisse noch performanter zu gestalteten ist, gerade für mich als Nutzer, sehr positiv. Auch aus SEO-Sicht geben ein die Core Web Vitals mit den detaillierten KPIs eine gute Basis zur Optimierung. Die häufigsten Optimierungsmaßnahmen sind eher technischer Natur und daher mit dem/der technischen Betreiber*in einer Website oder der betreuenden Agentur eng abzustimmen. Viele mögliche Stellschrauben sind zudem nicht in Kürze umgesetzt, sondern benötigen eine gewisse Planungs- und Anpassungszeit.
Beim Betrachten der drei neuen KPIs sollte zudem der Wettbewerb und das Ziel der eigenen Seite mitbetrachtet werden. Eine reine Optimierung auf die KPIs könnte sehr viele Ressourcen benötigen, die aber, da der Wettbewerb vergleichsweise gleich oder schlechter bei den Core Web Vitals abschneidet, gar nicht notwendig sind. Daher ist ein Blick auf die Wettbewerber auch bei diesen KPIs sehr wichtig.
Quellen:

Heiß auf Insider-Infos?
Immer up to date: Unser Newsletter versorgt dich einmal monatlich mit brandneuen Trends und Innovationen aus der Kommunikationswelt.

