Der Auftrag
Die KielRegion ist ein Zusammenschluss der Kreise Plön und Eckernförde und der Landeshauptstadt Kiel. Ihr Ziel: Kräfte aus der Region bündeln und Akteure vernetzen.
Um ein deutliches Gegengewicht zur Metropolregion Hamburg zu setzen brauchte die KielRegion ein starkes Auftreten. Das geht am besten mit einem klaren Corporate Design – unser Job. Einzige Vorgabe: Die Gestaltungsrichtlinien des Landes Schleswig-Holstein müssen eingehalten werden.
Die Tat-Sachen
- Logoentwicklung
- Corporate Design Manual
- Geschäftspapierausstattung
- Flyer, Plakate, Broschüren
- Roll-Ups
- Corporate Language
- Website-Konzeption
- Prototyping
- Frontend
- TYPO3-Backend, CMS
Der Lösungsweg
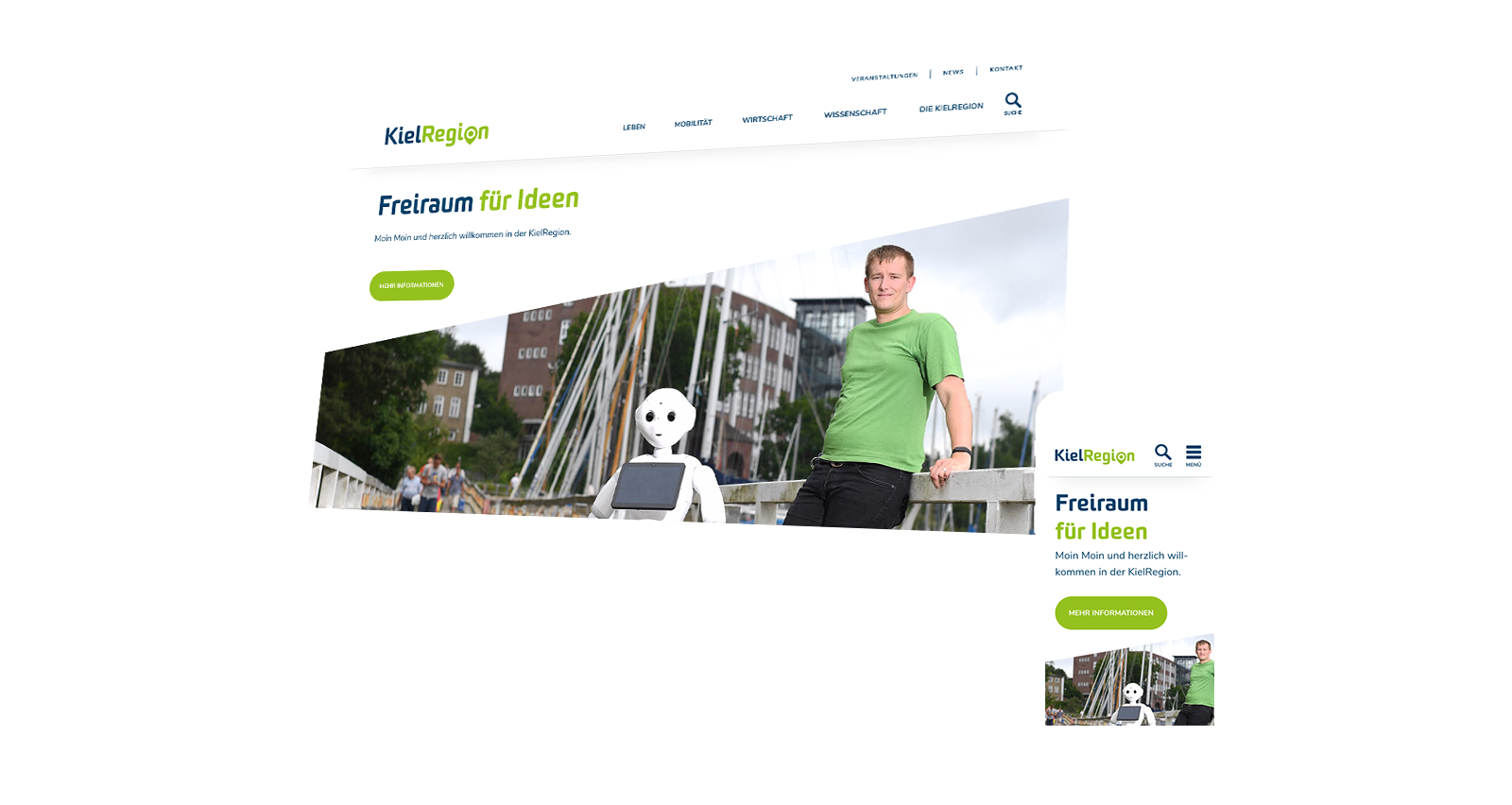
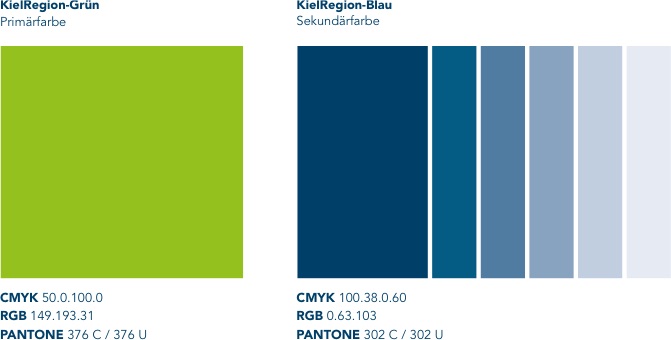
Bei der Farbwelt setzten wir auf Grün- und Blautöne – passend zur schleswig-holsteinischen Landschaft. Das Logo ist inspiriert von dem aus Google Maps bekannten Standort-Symbol. Dieses „gelernte“ Icon wird sofort mit Orten assoziiert.


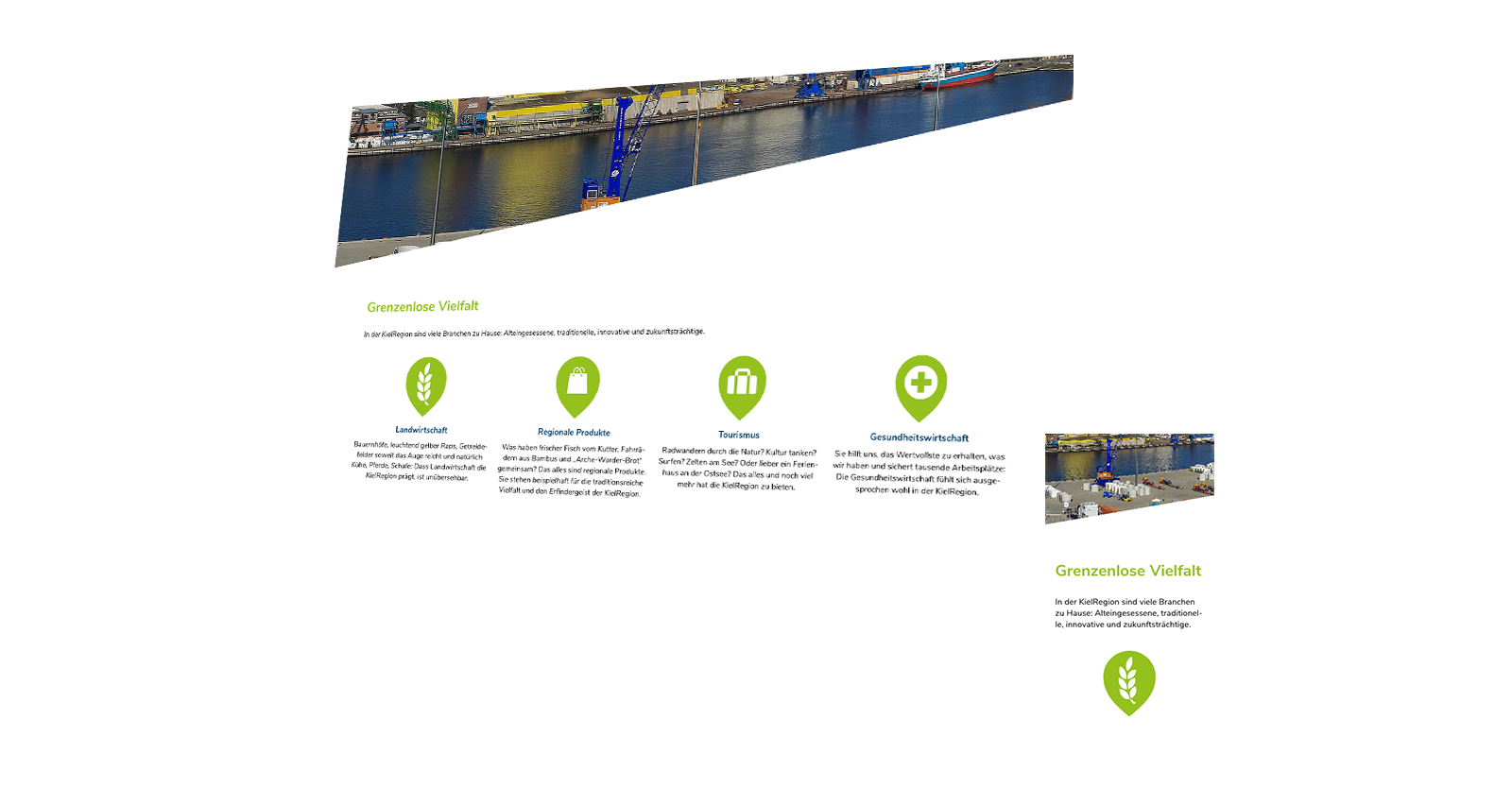
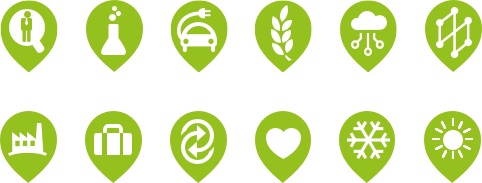
Für Vielfalt in der Gestaltung wandeln wir den Standortmarker je nach Themenbereich ab. Unterschiedliche Icons stehen für verschiedene Bereiche und spiegeln die Dynamik der KielRegion wieder. Das Element erscheint außerdem als Störer auf Publikationen und als Schmuck-Element auf Give-aways.


CD-Manual
Der Design-Guide legt alle Gestaltungsmerkmale fest: Typografie, Gestaltungsraster, Farben, Schutzraum Logo und Gestaltungsbeispiele. Er vereint das Corporate Design des Landes mit dem der KielRegion. Die wichtigste Gemeinsamkeit, die „Landesschräge“, zieht sich durch alle Kommunikationsmaßnahmen.
Publikationen
Ein Imageflyer bringt die Vorzüge der KielRegion auf den Punkt. Für Gewerbetreibende erstellten wir eine Mappe mit den zehn wichtigsten Standorten. Somit tritt die KielRegion erstmals auch optisch einheitlich auf – unverzichtbar für eine professionelle Standort-Kommunikation.

Give-aways
Weitere Give-aways sind Tassen, Brotdosen, Lenyards und Anstecknadeln. Auch dort ist der Standortmarker aus dem Logo zentrales Gestaltungselement.

Roll-Ups
Roll-Ups zeigen die schönsten Seiten der KielRegion-Standorte. Eine Karte hilft, die Lage der KielRegion im Umfeld einzuordnen. Ein weiteres Roll-Up bildet alle Partner ab.

Die Website
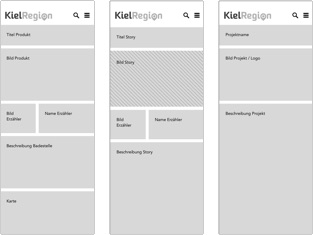
Parallel zur Entwicklung des Corporate Designs definierten wir in mehreren Content-Workshops Inhalte für die Website. Wireframes halfen dabei, Aufbau und Funktionalitäten abzustimmen.




Content first
Nach dem Content-First-Prinzip entwickelten wir schon vor dem Layout Ideen für Inhalte. Diese bestimmten später den Rahmen für das Design. Dazu gehörte auch die Einbindung von Stories aus der KielRegion.
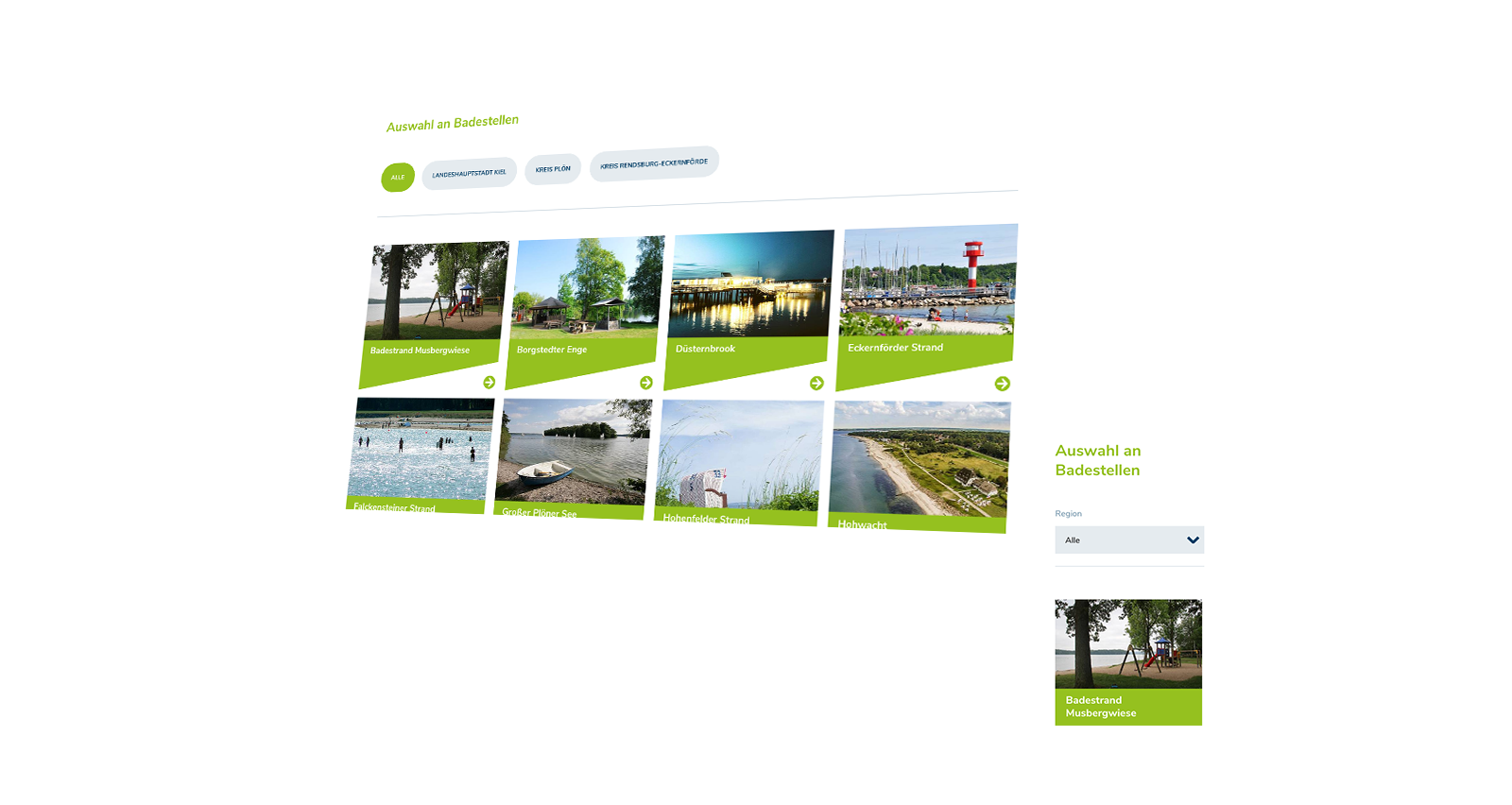
Darin erzählen Bewohner der KielRegion von Lieblings-Orten und -Produkten aus ihrer Heimat. Diese Geschichten begegnen dem User in Form von Teasern an verschiedenen Stellen auf der Website. Wer mehr erfahren möchte, gelangt über die Kurzbeschreibung auf eine Unterseite mit weiteren Infos.
Interaktion und Animation
Auch beim Seitenlayout und dem Styling der unterschiedlichen Komponenten setzten wir auf enge Abstimmung. Wir visualisierten zunächst alle Animationen über die Prototyping-Software Principle. So konnte sich die KIelRegion ein klares Bild machen bevor es weiter in die Programmierung ging.
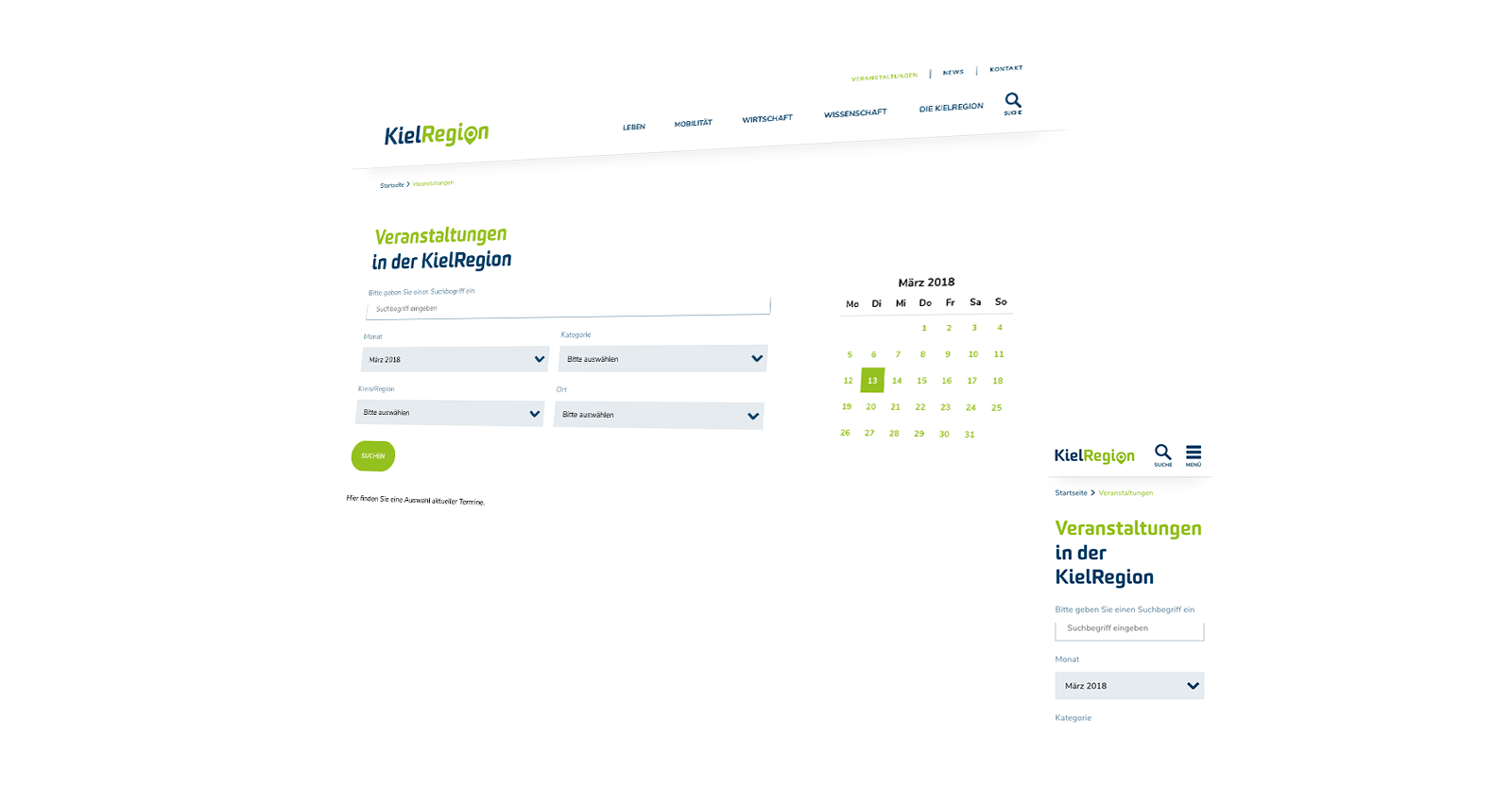
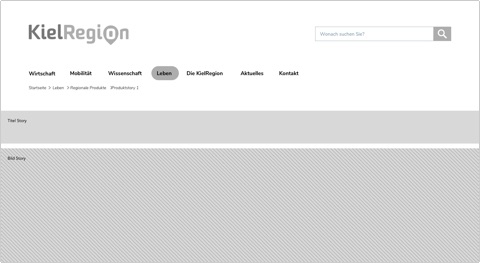
Große Bilder bestimmen das Layout der Seite. Einzelne Ebenen der Website bewegen sich beim Scrollen unterschiedlich schnell. Dieser Parallax-Effekt sorgt für einen attraktiven Tiefen-Effekt. Der Betrachter erhält buchstäblich einen Einblick in die KielRegion.
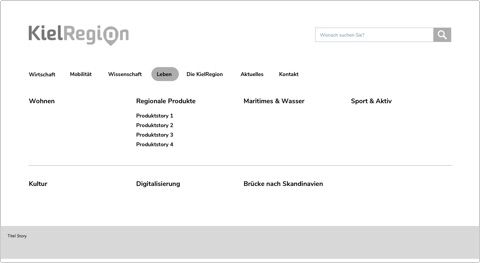
Beim Klick auf die Navigation fährt die „Landesschräge“ aus dem Corporate Design des Bundeslandes nach unten. In dieser Ansicht erhält der Nutzer einen guten Überblick über den Seitenaufbau – ohne dass das Menü in der normalen Ansicht zu viel Raum einnimmt.
Der Effekt
Mit dem neuen Corporate Design wird die KielRegion erstmals als Einheit wahrgenommen. Alle Vorzüge der Standorte werden klar und übersichtlich kommuniziert. Dazu trägt auch die einheitliche Schreibweise mit kurzen, prägnanten Texten bei. Gleichzeitig fügt sich das Design in die Optik des Landes Schleswig-Holstein ein.