Der Auftrag
Der Internetauftritt der Landeshauptstadt Kiel brauchte eine Frischzellenkur. Der Wunsch: moderner, schöner, übersichtlicher. Da das bestehende CMS weiter genutzt werden sollte, benötigte die Stadt vorgeschriebene Elemente in HTML und CSS. Damit wollte sie die Seite selbst aufbauen. Größte Herausforderung: viel, viel, viel Content.
Die Tat-Sachen
- Zielgruppen- und Konzeptions-Workshops
- Wireframes
- Prototyping
- Atomic Design
- Barrierefreies Layout
- HTML und CSS
- Patternlab
Der Lösungsweg
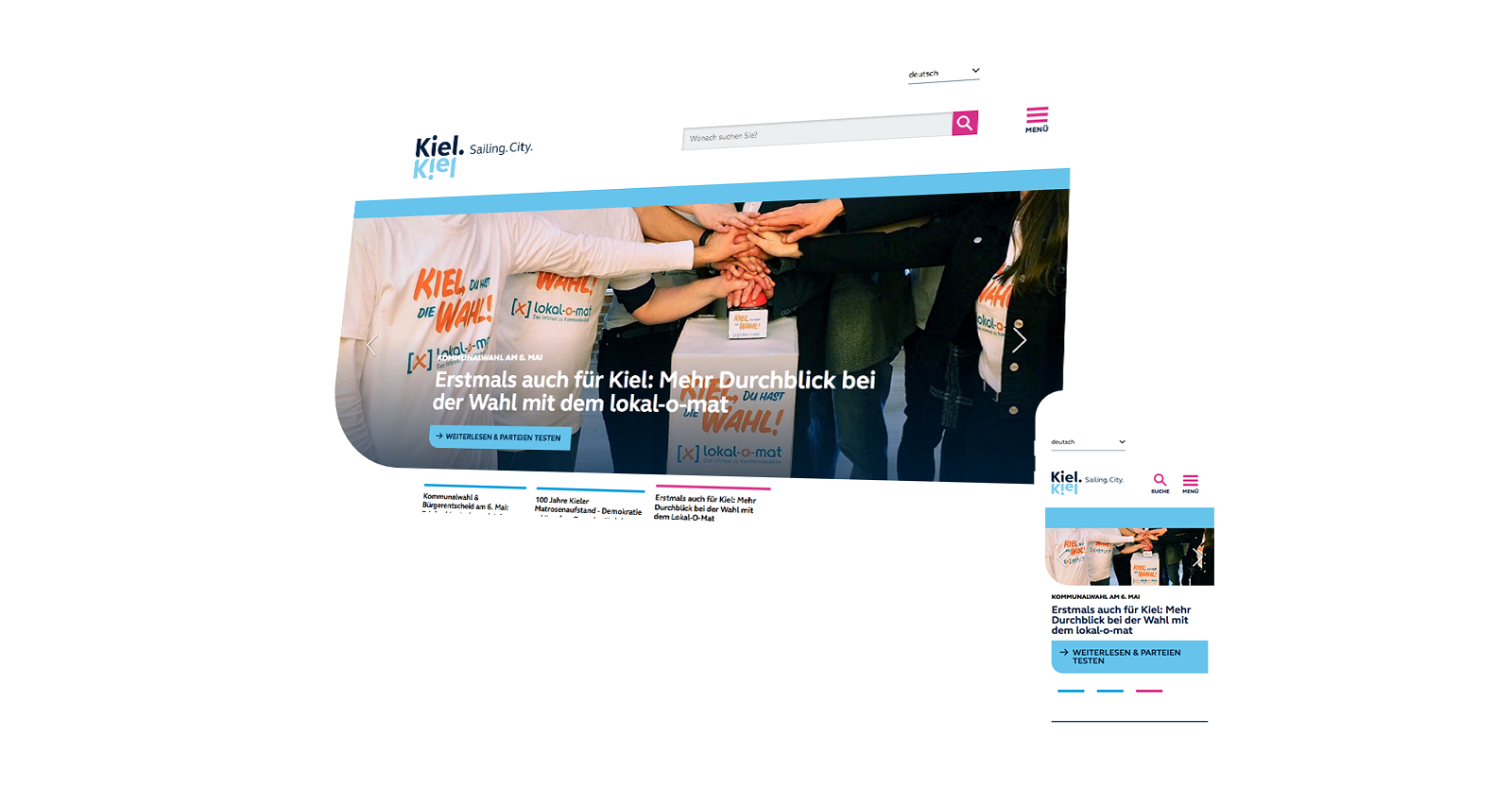
Wir boten der Stadt an, neben den geforderten Elementen auch Vorschläge für die Konzeption von Schlüsselseiten zu liefern. Die Ziele: dem User trotz der inhaltlichen Fülle klare Orientierungspunkte zu geben. Und der Stadt eine solide Basis für weitere konzeptionelle Arbeit zu liefern.
Die Stadt stimmte zu – und gemeinsam entwickelten wir in Workshops den Inhalt der einzelnen Seiten und die jeweiligen Zielgruppen.
Atome und Moleküle
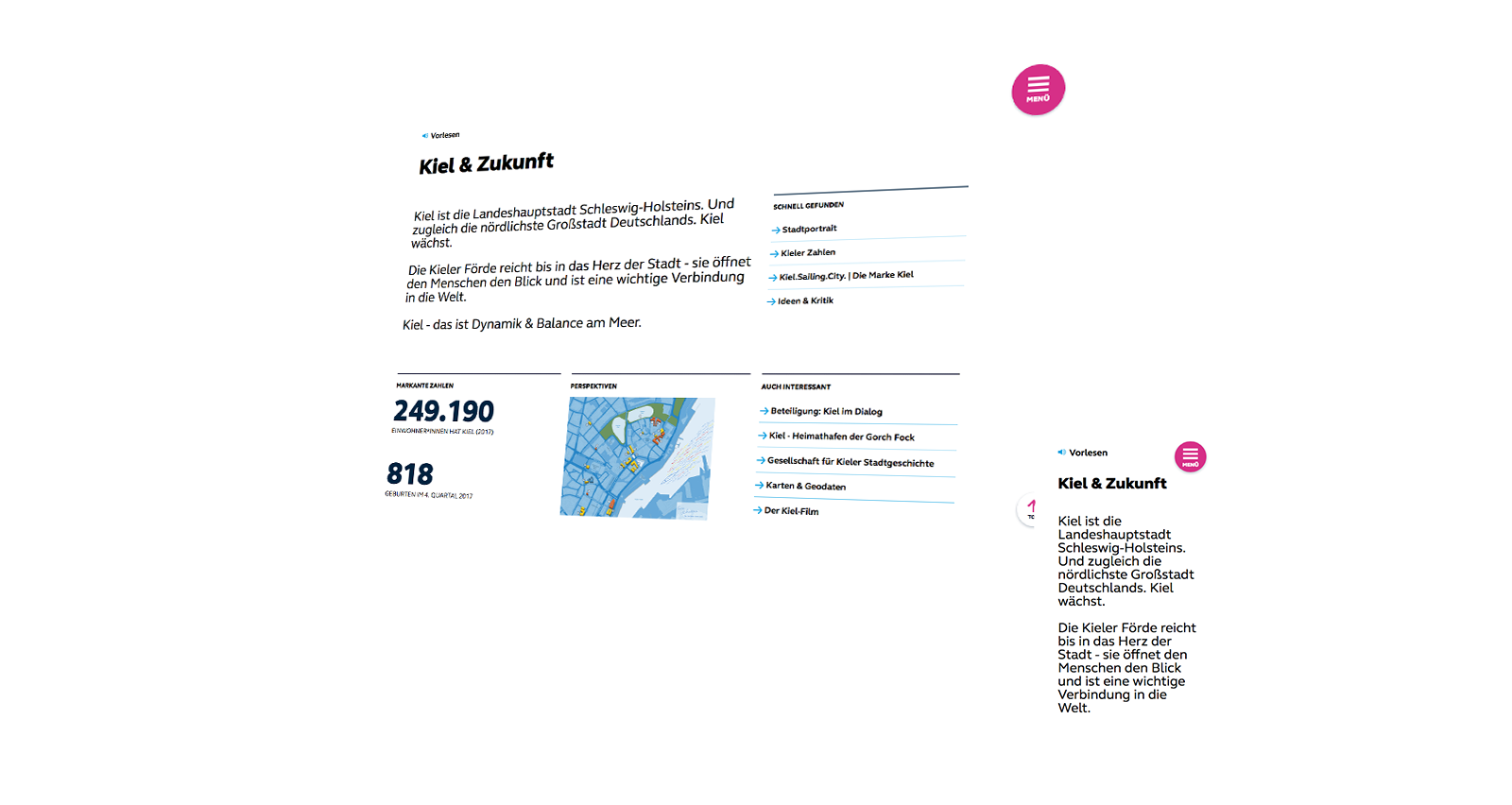
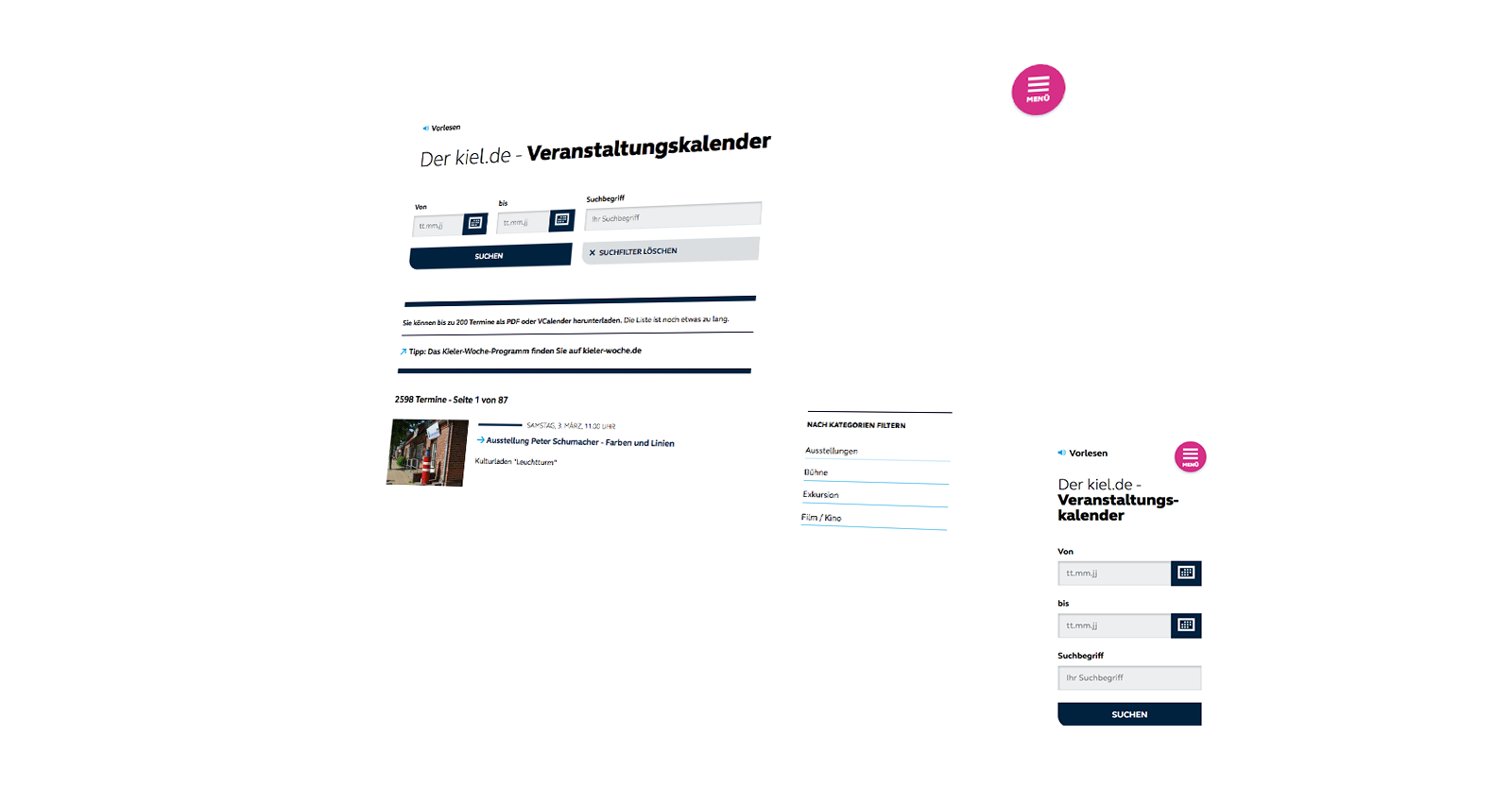
Für die Bausteine der Website nutzten wir die Methoden des Atomic Design. Wir skizzierten und wireframten alle benötigten Elemente und bauten daraus nach und nach die definierten Seiten auf. Der Vorteil: Die Stadt konnte schon früh Ergebnisse sehen.
Navigationsmechanik
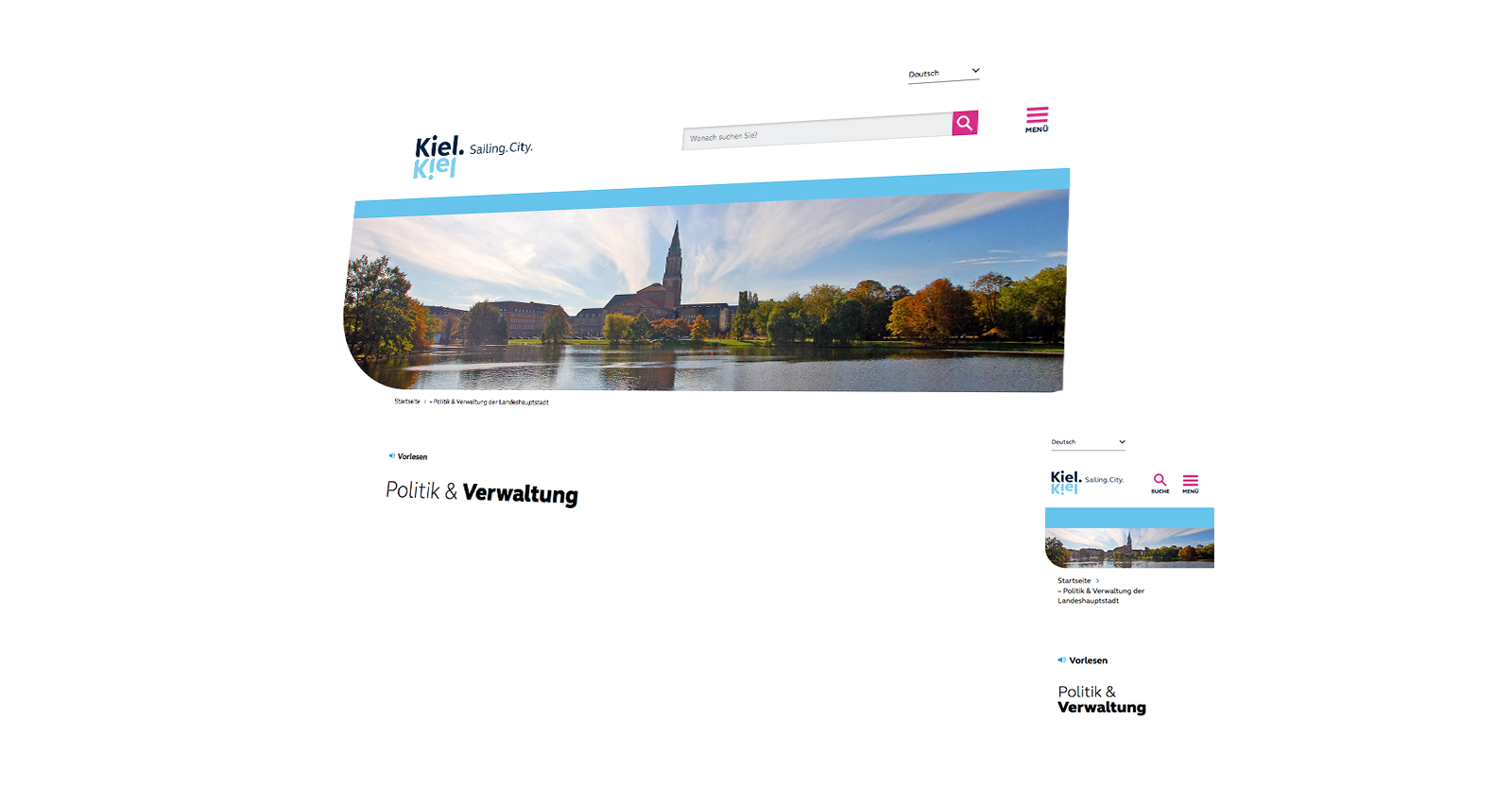
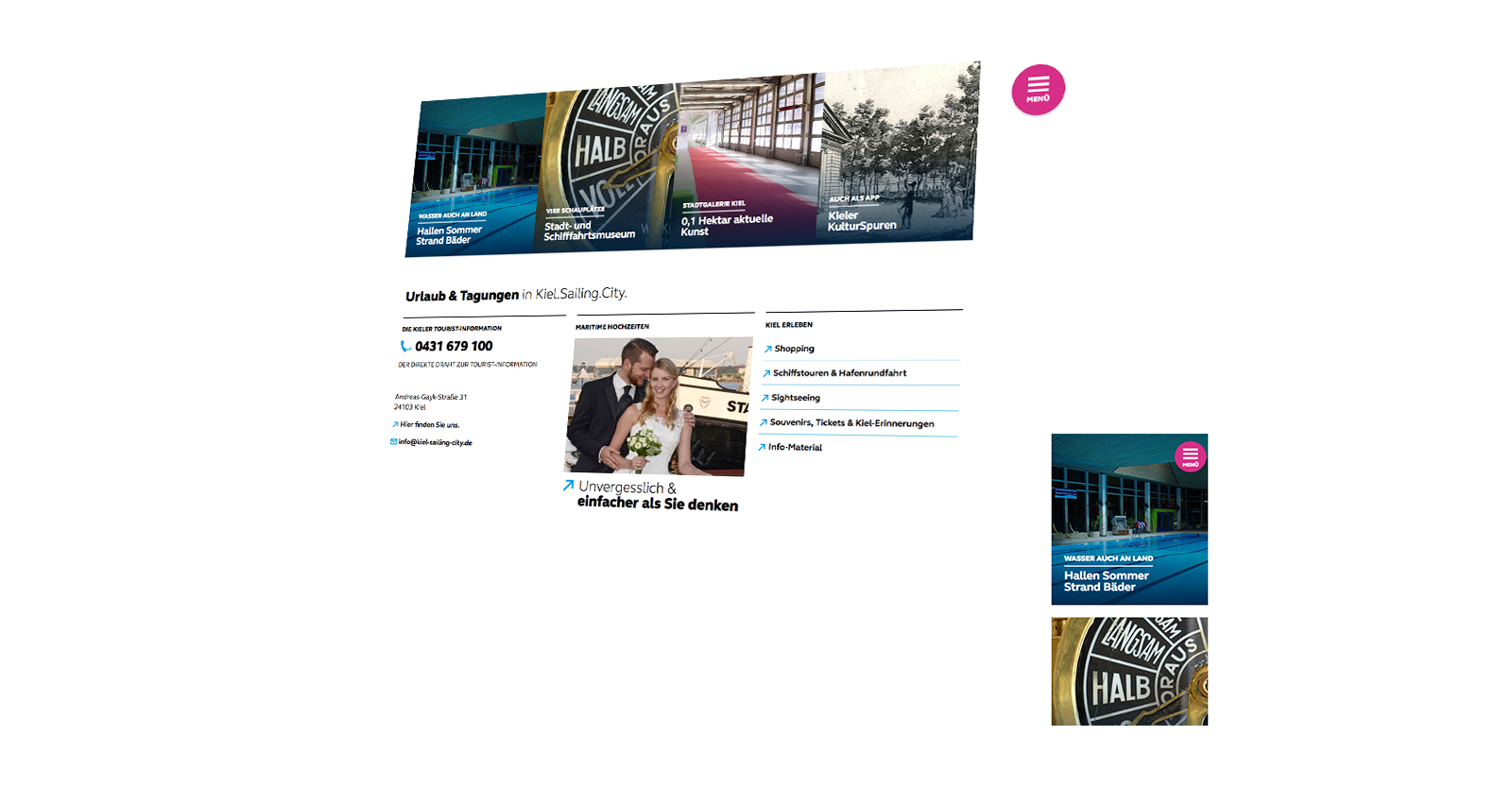
Über einen floatenden Menü-Button kann der Nutzer die Offcanvas-Navigation aufrufen und nach Bedarf ausklappen. So findet auch die umfangreichste Navigation Platz.
Dynamik und Bewegung
Kiel ist dynamisch und liegt am Wasser. Dies spiegelt sich in vielen kleinen Animationen auf der Seite wieder – z. B. dem steigenden Wasserpegel beim Mouse-Over der Themen-Teaser.
Finale
Die Mitarbeiterinnen und Mitarbeiter der Stadt können die Elemente des Pattern Lab problemlos in ihr Content Management System integrieren. Wie gewünscht können sie die Seite selbst aufbauen.
Adaptionen für die Kieler Woche
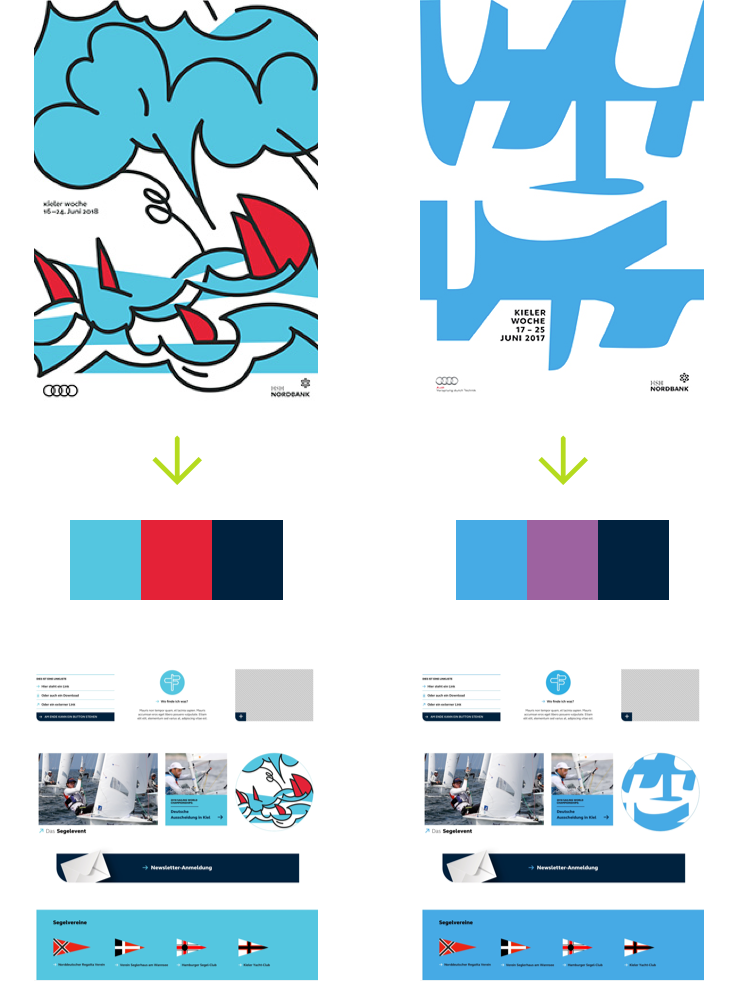
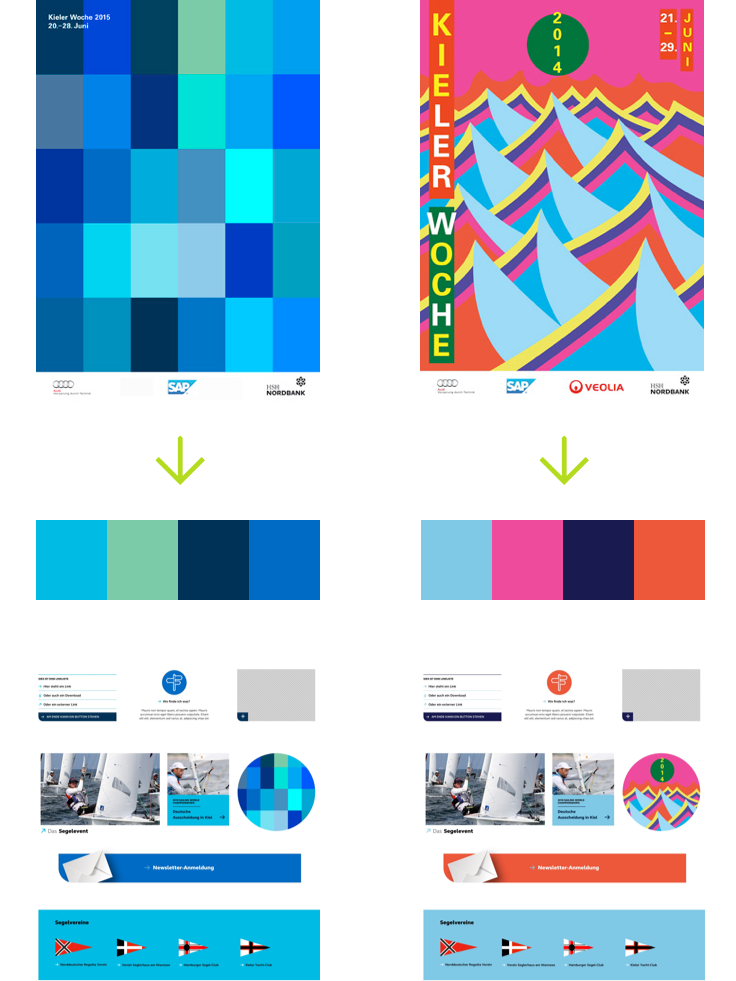
Für den Internetauftritt der Kieler Woche übernahmen wir das Design von kiel.de. Damit die Seite trotzdem klar von der Präsenz der Stadt zu unterscheiden ist, analysierten wir die Farbstimmung der jährlich wechselnden Kieler-Woche-Plakate.
Daraus leiteten wir eine Farbsystematik für die Seite ab. Die Modifizierungen hinterlegten wir ebenfalls im Pattern Lab.



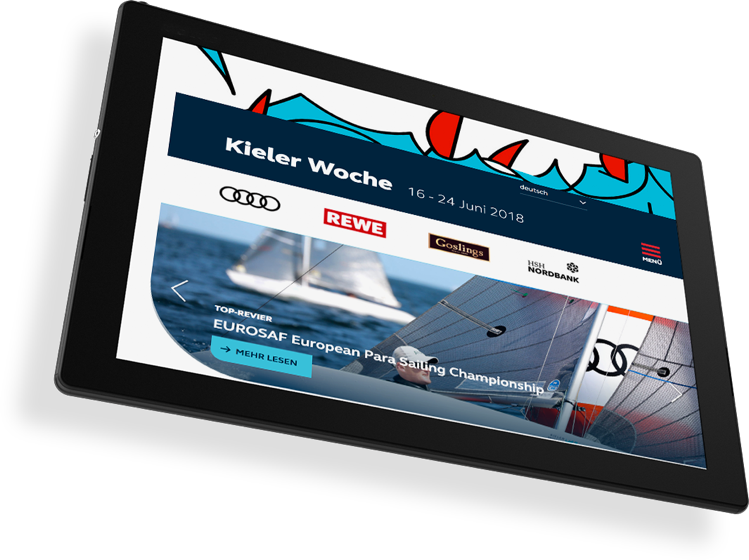
Layout-Anpassung
Die Kieler Woche hat kein eigenes Logo. Daher integrierten wir das jährlich wechselnde Plakatmotiv ins Layout.